先看效果,我的简历 https://carlospython.github.io/myresume/public
缘起
周末微信偶然看到的一篇CSDN微信公众号发的文章,是由南方大哥写的。讲了一个资深大神在20年IT生涯的浮沉录,主张专注比广博更有利,展示比文字更有力。所以他做了一个动态简历,用技术表达实力。然后看到他的简历后,结合自身的情况,也有一种想很要学着做一个的想法。
思考
- 找到南方github[https://github.com/sitexa/anires]内的Readme文件
- 安装Node.js和git
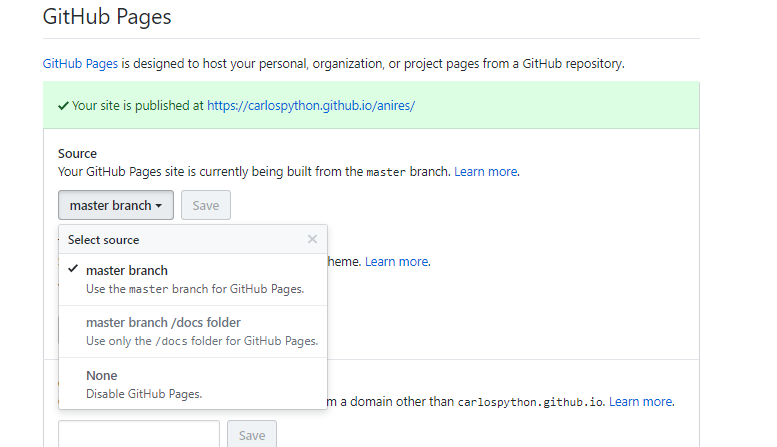
- 创建github新项目并开启Github Pages
- Clone项目文件到本地
- 修改个性化信息(简历内容,颜色样式)
- 编译上传
- 测试效果
用到的知识
- 创建Repositories\开启Github Pages
- 上传VUE.JS项目到Github的指令
遇到的问题
出现403错误,部署失败
1
2
3$ git push
remote: Permission to sitexa/anires.git denied to CarlosPython.
fatal: unable to access 'https://github.com/sitexa/anires.git/': The requested URL returned error: 403部署成功后,预览页面为空白页
详细过程
准备环境
- 安装Node.js环境:https://nodejs.org/
- 安装git: https://git-scm.com/
找到博客源码下载到本地 https://github.com/sitexa/anires
通过代码:打开gitbash 运行git clone https://github.com/sitexa/anires.git
也可以直接下载到本地
创建New Repositories
创建一个新的项目名为anires ,也可以用其它名,到时修改本地文件夹内容就好。
创建好后在setting内找到Github Pages,选择master branch。
Clone刚创建的Repositories到本地
1 | mkdir anires (创建anires文件夹) |
将下载的源项目文件夹内容copy放到刚创建的 anires 里面
找到src文件里的 App.vue 和 Mobile.vue 个性化修改自己简历的内容和背景颜色
修改config文件夹index文件的
assetsPublicPath: './'(非必需,如果出现加载的为空白页面可以不用)
编译
1 | npm install |
测试
找到开启Github Pages时生成的连接
如我的是 https://carlospython.github.io/anires/
再在链接基础上加个public 就是我们的预览链接了。
也就是https://carlospython.github.io/anires/public/
恭喜你完成了! 会很开心~
总结
其实如果只是学习为了好玩copy别人的项目用,应该很简单,难度不大。但是由于这些对于我仍然是一个新的东西,还没有真正上传项目到Github过,导致自己错误上传一直布署不成功,没有用过Vue文件,找了半天才找到需要修改的文件在src文件里面,最后上传成功后一直是空白页,网上找了很多方法,无果,最后才求助南方大哥帮我看了一下,原来要在原链接上加一个public就可以了。
在解决问题过程中,有时局部问题不是真正的问题,因为你在一开始就是错的,要学会跳出当前问题看看每一步有没有错。就像我最开始一直403错误,显示拒绝被访问,两个git账号冲突。当时网上有和我一样问法的问题,他的办法是找到本机的凭证管理器删除git账号。这个在那个语境解决方法是对的,但还是不能解决我的问题。所以,同样的问题不一定是发生在相同环境,也就不一定会有通用的结果。重新往回走一步,看是否能跳过这个问题。
在问问题前,要先多尝试自己进行,先解决前面的小问题,遇到最后的大问题再把机会用掉。这次我就是试了好多次解决了很多小问题,在这期间面对新领域的东西也了解了一些基础,知道掌握了git的用法命令,最后跨不过去了再请教大神。通过自行对小问题的解决,可以对基础理解更深刻,避免问小儿科问题,把握有限的机会。
又完成了一篇文章,开心~